Free Tutorial for First Time Use


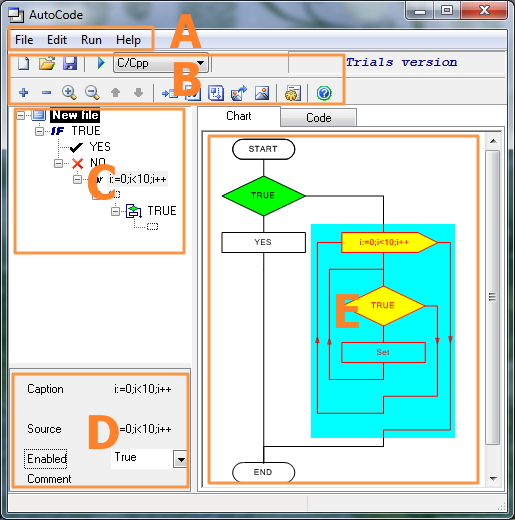
A: Menu.
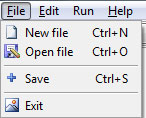
File: 
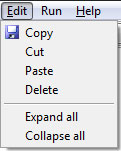
Edit: 
Run: ![]()
Help: 
B: Tool bar
![]() New file,
New file, ![]() Open file,
Open file, ![]() Save file
Save file
![]() Genetate code,
Genetate code, ![]() Choose code language
Choose code language
![]() Expand current node,
Expand current node, ![]() Collapse current node
Collapse current node
![]() Zoom in,
Zoom in, ![]() Zoom out,
Zoom out, ![]() Move up,
Move up, ![]() Move down
Move down
C: Structure Tree
Right-click to add, remove, or edit node.
D: Property Secion
Edit the property for each node.
E: Chart Section
Shows the full flowchart here. Right-click on any node to add, remove, or edit.
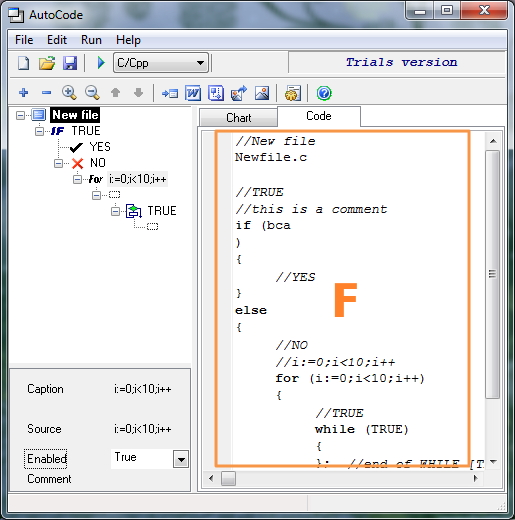
F: Code Section
The generated code will be shown here. Note: you should click ![]() to generate code first.
to generate code first.
Other Information You May Interested
Free Tutorials of AthTek Flowchart to Code
Flowchart to Code
Automatically create pseudo-code by clicks. Software development without writing code. C, C++, C#, Java, JavaScript, Delphi are supported. Free software engineer from repetitive and mechanical programming work.
Software Overview
Users' Review
 I'm very glad that AthTek Flowchat to Code launched finally. I'm a extended user of Code to Flowchart for the past two years, and had been always thinking that it would be great if I can generate source code from the flowchart. Happily, I get this one. It's as good as the old one.
I'm very glad that AthTek Flowchat to Code launched finally. I'm a extended user of Code to Flowchart for the past two years, and had been always thinking that it would be great if I can generate source code from the flowchart. Happily, I get this one. It's as good as the old one.
--------- Philip Bond, from Birmingham
Tags
write pseudocode, flowchart to C, automatic code generator, generate Delphi code, generate C code
Related Software
- Code to Flowchart
Automatically convert source code to flowchart without drawing skills. - WebXone
Fast create rich internet applications (RIA) from non-web-based software projects.
Flowchart to Code
Automatically create pseudo-code by clicks. Software development without writing code. C, C++, C#, Java, JavaScript, Delphi are supported. Free software engineer from repetitive and mechanical programming work.

