Please download the free PDF format tutorial from here,
Before getting started to develop rich internet applications (RIA) with WebAPP Kit, you need to deploy WebAPP Kit to your local server or web server. In the following passage, I will teach you how to deploy WebAPP Kit to a local server. It is quite easy and you only need to follow 5 steps:
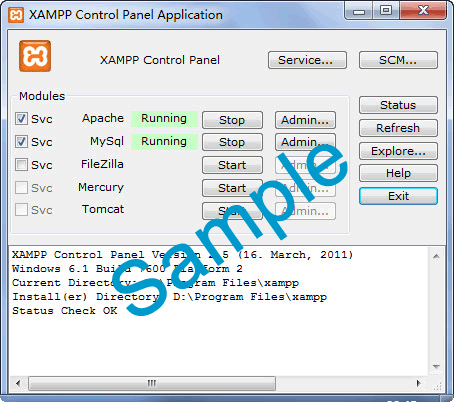
Step.1 setup a local server.

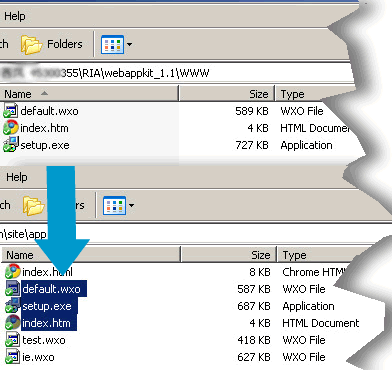
Step.2 copy all the files in ‘WWW’ folder and paste them to the root of local server or a specified folder. The files in ‘WWW’ folder are default.wxo, index.htm and setup.exe.

Step.3 please input the address of local server with the saving path of index.htm to an IE or IE core browser (important). For example, the address of local server is ‘http://127.0.0.1:8080′ and you have pasted index.htm file to the root, then the correct test link should be: ‘http://127.0.0.1:8080/index.htm’.

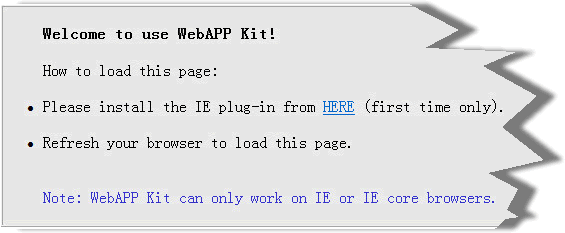
Step.4 press Enter then you will be asked to install the IE Plugin to load the test page correctly.

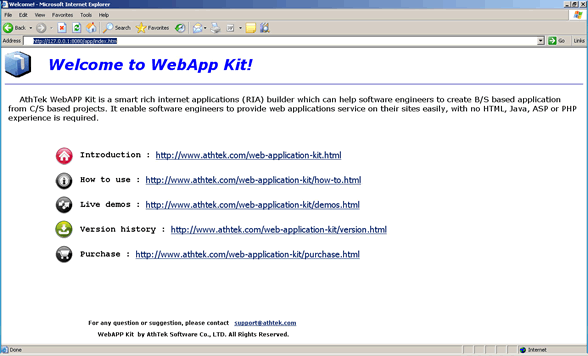
Step.5 after you have installed the IE plugin, refresh your IE browser then you would see the following page and this means you have successfully deploy WebAPP Kit to your local server.